
こんにちは、あとかです♪
ブログの印象や読みやすさ、見た目のほとんどを形作る「ブログテーマ」というものがあります。
はてなブログは、予め、様々なデザインのテーマが用意されています。
無料版でも多くの公式テーマを使えますし、有料の「Pro」であれば、個人で作成し、「テーマストア」で公開されている膨大な種類のテーマも使えます。
1年数ヶ月、このブログを続けてきましたが、今回、久しぶりにその「デザインテーマ 」を変更しました。
変更自体は簡単ですが、その後、様々な調整や過去記事の大幅な見直し等、懸念されている方も多いと思います。
今回は、【はてなブログ】デザインテーマ 「Cappuccino」に変えました!【テーマ変更手順と注意点】について、ご紹介します。
久しぶりにデザインテーマ を変更したので、備忘録として記事にしています。
【はてなブログ】デザインテーマ 「Cappuccino」に変えました!
ブログのデザインテーマ変更まで
このブログを開始当初は、「Silence」というテーマで、100記事目を契機に「Brooklyn」に変更しました。
両方とも、同じ作者(shiromatakumiさん)で、人気ランキングでもずっと上位に位置しているテーマです。
はてなブログのシンプルで、とても機能的なテーマを制作されていて、カスタマイズも初心者にも取り組みやすいように配慮されていました。
色使いも、基本は「黒」と「白」の2色で、とてもすっきりしています。
先月、250記事目を迎え、そろそろテーマを変更したいと思っていました。
ちょうど、その矢先、私のブログ仲間さんがオリジナルの「デザインテーマ 」を作成した上、既にテーマストアに公開された、という記事を読みました。
「Cappuccino」(カプチーノ)と名付けられたそのデザインテーマ は、シンプルで、お洒落で、その上、とてもブロガーフレンドリーでした。
私は、ひと目で気に入り、早速、変更の準備を始めました。
制作されたフジグチさんは、元々私のブログ仲間の、うとうとさら(id:utoutosara)さんの旦那さんです。
ご夫婦でメイン、サブのブログを運営されています。
フジグチさんは独学でHTMLやCSSを勉強され、うとうとさらさんの要望に答えながら、これまで、ブロガーの誰もが役に立つCSS等を公開していただいています。
今回は、素晴らしいデザインテーマ を提供いただきました。
デザインテーマ 変更までの準備
実は、準備自体は大したことはありません。
実際は、変更後の調整に手間がかかると思います。
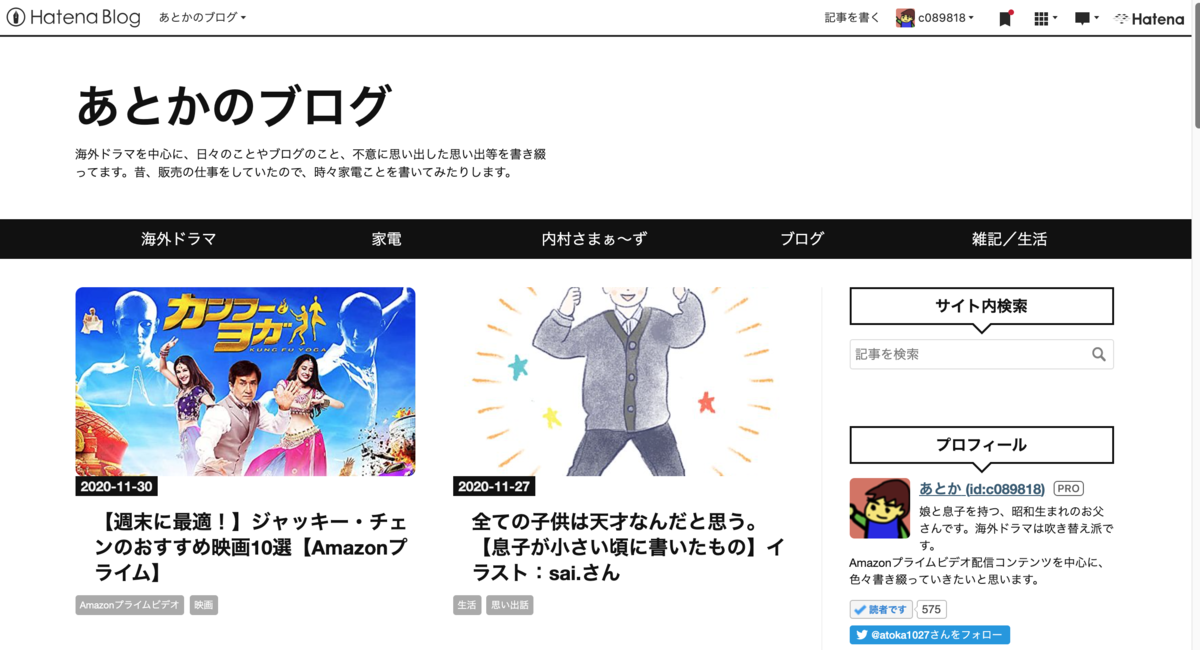
ちなみに以前のブログはこんな感じです。
私自身の好みで、とてもシンプルです。

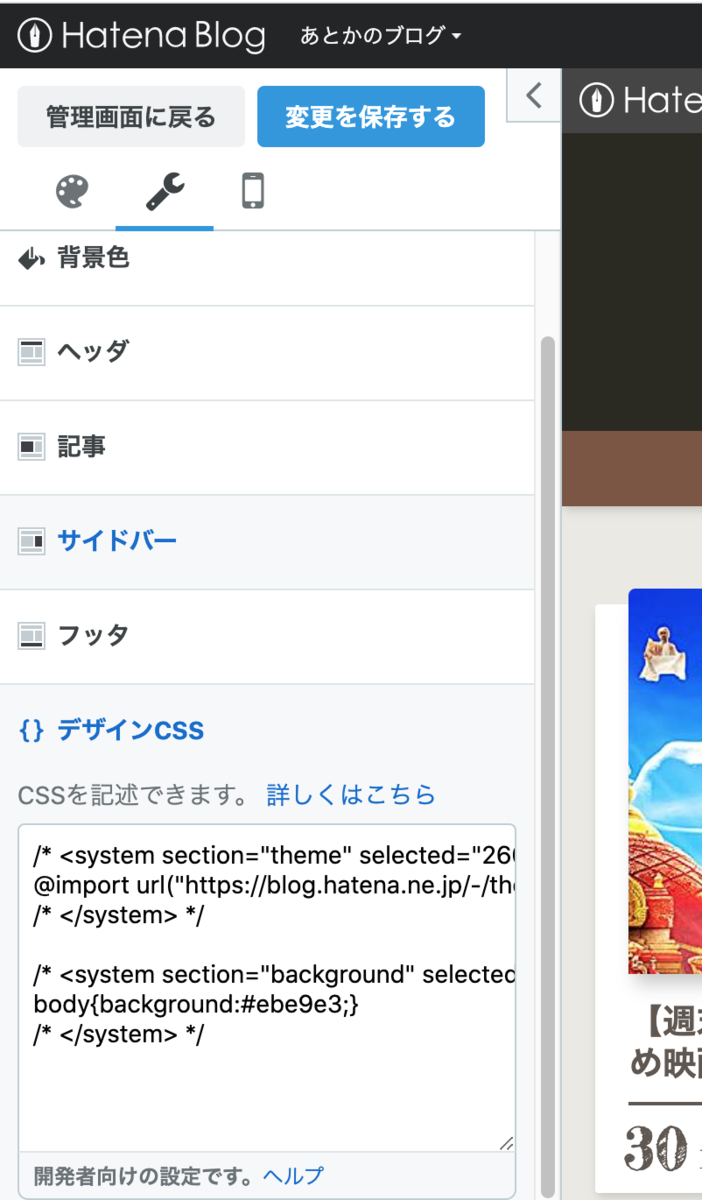
デザインCSSをバックアップ
「管理画面」→「デザイン」→スパナマーク→「{}デザインCSS」
BOXの中の文字列を全てコピペ。
テキストメモやWORD、その他メールでも構いません。
そうすることで、何か問題が起こった場合は、元の状態に戻すことができます。

テーマストアからデザインテーマ を選ぶ
自分の気に入ったもの選ぶだけですから、簡単です。
ただ、できれば「レスポンシブデザイン対応」は必須だと思います。
要するに、「パソコンのテーマをスマホ専用に見やすいように元から設定を準備している」ということです。
自分で調整、変更ができる方は良いのですが、できればテーマの方が揃えてくれる方が簡単ですし、安心です。
プレビューしてみる
ブログに導入したイメージのプレビューを確認することができます。
その後、「インストール」するか、考えなおす場合は「戻る」をクリックするだけです。
プレビュー画面は、現状のHTMLやCSSが反映しませんので、若干崩れます。
インストール前に、非公開のサブブログを作成して、一度、試してみるのも良いと思います。
私は、本ブログでプレビューして、そのままインストールすることにしました。
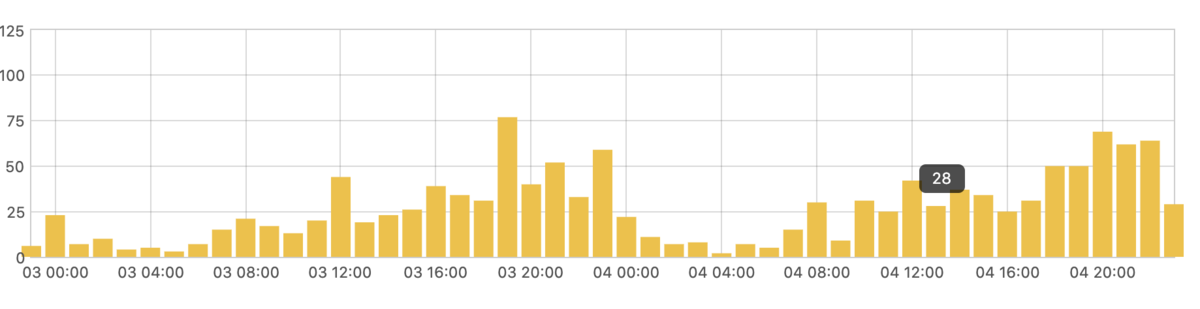
変更する時間帯
ありがたいことに、このブログは毎日それなりに訪問者が来てくださっています。
Googleアナリティクスの「リアルタイム」を覗いてみると、ゼロのことはほとんどありません。
そのため、変な時刻に工事を始めると、その時たまたま読んでいただいている方に不具合が生じるかもしれません。
ページを変えた時に、途中でいきなりデザイン崩れたり、色がコロコロ変わる等という混乱をきたす可能性のことです。
それでも、はてなブログの「アクセス解析」で、午前2〜4時は、さすがにほとんど訪問されていないことがわかりました。
せっかくの訪問者が来ていただいている時刻は避け、午前2時頃から作業を始めました。

デザインテーマ 変更 その後
実は、大きなトラブルはありませんでした。
バックアップと取っていることと、テーマを作成したフジグチさんとブログ上で交流があるのが心強かったこともあります。
もちろん、フジグチさんは誰からでも、ご意見や 不具合の報告もコメント欄やTwitterで募集されていますので、安心です。
トータルの作業も、1時間もかかっていません。
デザインCSS内に、それほど書き込んでいなかったからかもしれません。
デザインCSSの必要部分を戻す
バックアップをとっておいたデザインCSS内の、必要部分を戻します。
必要部分とは、新たに導入したデザインテーマ とバッティングしていない部分のことです。
つまり、最上部にある元々のデザインテーマ を表している、
「/* <system section="theme" selected="6653586347155924442"> */……」みたいな部分は戻す必要がありません。
それ以外で、BOXのデザインや、マーカーのカラー、線種などをCSSをコピペしている場合など戻す必要があります。
そうしないと、過去の記事のBOXがなくなっていたり、マーカー部分が消えていたりしていると思います。
よく分からずにコピペしている部分もあると思いますが、よく読むとこれが何をしているCSSか、コメントが書かれています。
よく見て、今後も必要な部分を戻しました。
面倒なのと照れ臭さで、ほぼ最近使っていないのですが、吹き出しの会話形式のCSSも使えるように、一応戻しました。。。
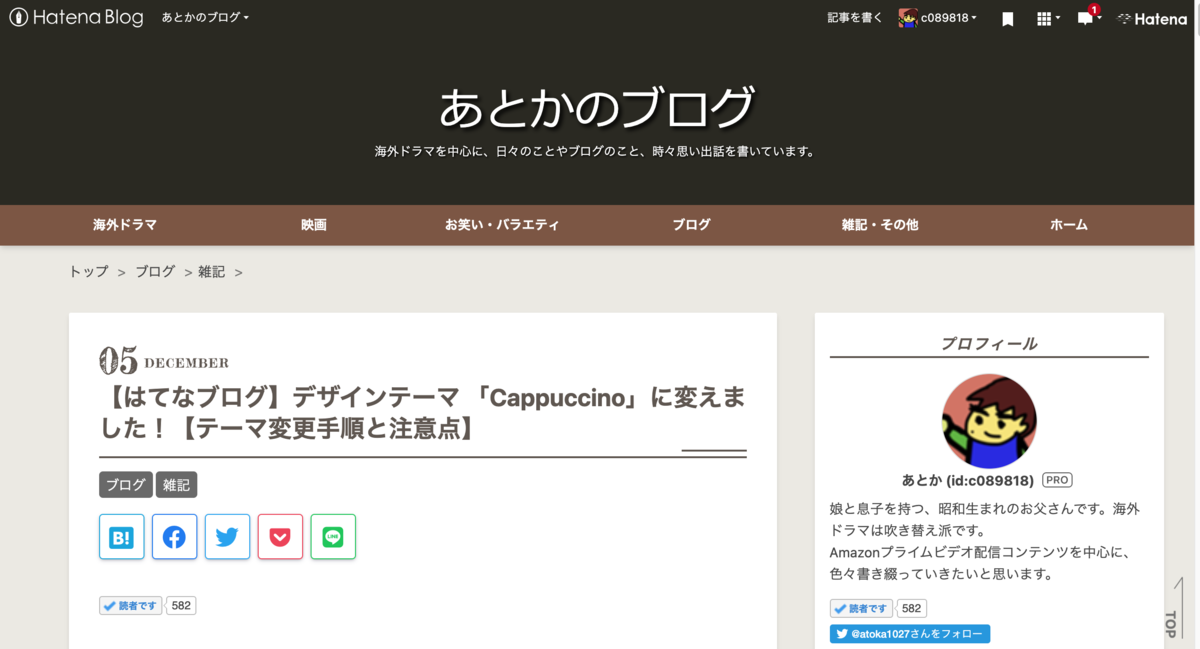
デザインテーマ 「Cappuccino」の良いところ
グローバルナビゲーション
コピペでそのまま使えるように準備いただいています。
ありがたくそのまま導入し、使っています。調子に乗ってカテゴリーを増やしました。
フォント
とてもカッコよく、読みやすいくて、私好みです。
見出し
最低限の主張で、シンプルですし、何もいじる必要はないと思います。

色使い
ご自身曰く「ガテン系」の男性が作られたとは思えない程の(失礼)、お洒落な色使いと見た目です。
目次
かなり強いインパクトです。カフェのメニューボードがイメージだそうです。
私にはお洒落すぎる程です。

コメント欄
標準で、吹き出し調に表示されます。
見た目も読みやすさも最高です。

その他
私はいつも短い記事が書けなくて、ダラダラ長くなってしまうので、追従する「TOPへ戻る」ボタンを実装しました。
これもフジグチさんからいただきました!
まとめ
今回は、【はてなブログ】デザインテーマ 「Cappuccino」に変えました!【テーマ変更手順と注意点】について、ご紹介しました。
まだ変えたばかりで、以前の記事は全て確認できているわけではないのですが、現状、大きなトラブルもありません。
背景色のみ、既存のベージュっぽいものから少しグレー系に若干変えたくらいで、ほとんどが標準のまま、使わせていただいています。
感想としては、大満足!です。
作者のフジグチさんは、今後、詳しいカスタマイズ方法や配色サンプル等、記事を書いてくださるそうです。
とても楽しみにしています。
これから、少しずついじっていこうと思います。
テーマストアの「利用中のブログ」欄から、見に来てくださっているのか、今日の訪問者数がやけに多いです。
最後までお読みいただき、ありがとうございました。
それではまた次回!
読者登録いただける方は、是非こちらへ!



