
こんにちは、あとかです♪
前回、前々回の記事に多くのリアクションをいただきました。
本当にありがとうございます。
Googleアナリティクスについて検索すると、詳しく教えていただいているサイトは沢山あります。
ただ、私には「そこに書いている説明すら、難しくて意味がわからない。。。」という初心者の悲しさを感じていました。
結果、「とりあえず放置」という状況でした。
前回までで、Googleアナリティクスについて、本当に基本的な部分だけ、ご紹介しました。
今回は私自身がずっと気になっていたことをご紹介します。
それは、ブログの表示スピードの改善についてです。
私は、普段は海外ドラマについて書かせていただくのですが、画像の引用があるせいか、以前に比べると表示が遅くなったような気がします。
特にスマホでは顕著です。
また、他の方のブログを開いた時も、パッとは全部が表示されないページもあります。
世に言う「SEO対策」においても、「サイトの表示速度」は重要と聞きます。
私自身はSEO対策には、まだ真剣に取り組んでいないので、実感がなく申し訳ありません。。。
今回は、基本の「ん」ということで、とりあえず、すぐにできるブログの表示速度を改善する方法について、私の理解できた範囲でご紹介します。
皆さんの参考に、少しでもなりましたら嬉しいです。
Googleアナリティクス基本の「ん」
Googleアナリティクス「サイトの速度」
Googleアナリティクスの、「サイトの速度」欄について、皆さんもお気づきだったと思います。
「サイトの速度」→「概要」をよくみると、サンプルが3ページだけなのです。
あまり参考にならない気がします。。。
それならば、皆様ご存知の、PageSpeed Insightsdで、ご自身のブログのスピードを見た方が良いと思います。
URLを入力するだけで、サイトの表示速度や問題点を指摘してくれます。
足を引っ張っているページは?:
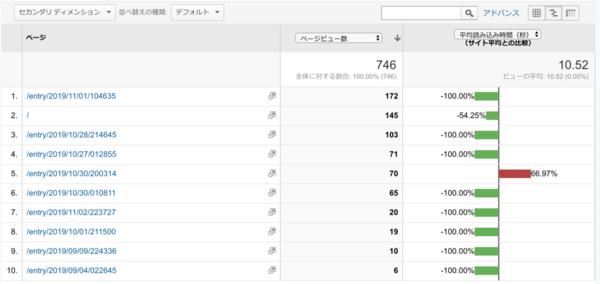
Googleアナリティクス→「行動」→「サイトの速度」→「ページ速度」
ページごとの平均読み込み速度を表示してくれています。
どのページ(記事)が表示速度が遅いのか確認できます。
「アドバンス」と書かれた右上の表示方法選択によって、詳細が確認できます。

期待してしまいますが……。:
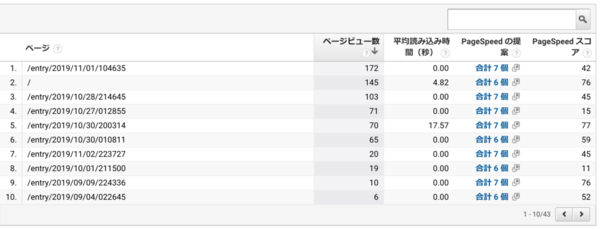
「速度についての提案」

この項目名はかなり期待してしまいますよね。
「PageSpeedの提案」が、「合計7個」とか、具体的な個数まで書かれています。
では、その「合計◯個」をクリックすると……、この画面になります。

なんと、PageSpeed Insihtsに転送されるのです。。。
PageSpeed Insightsの活用
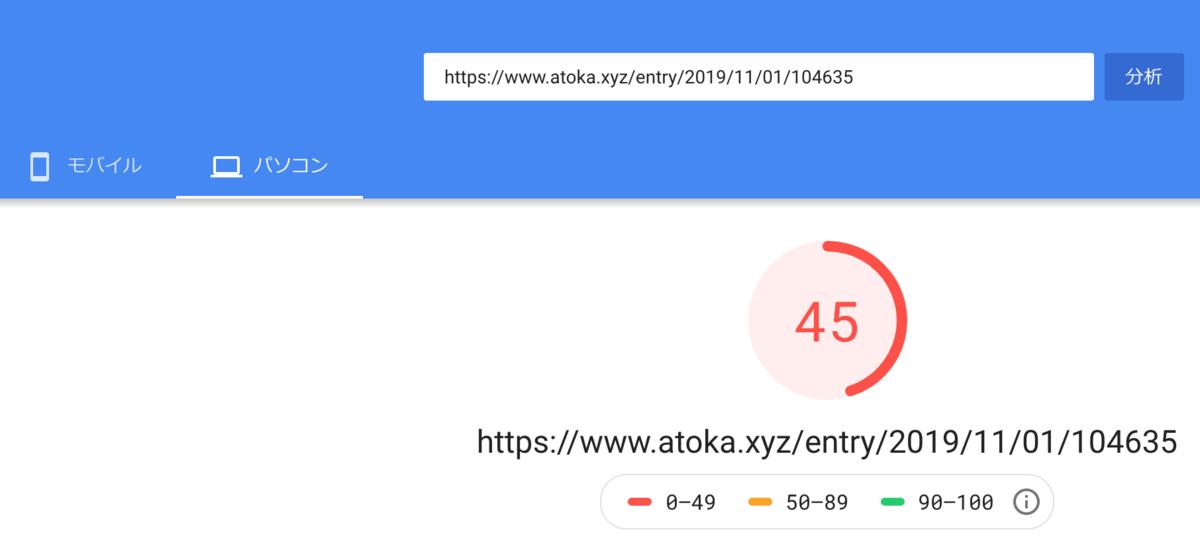
まずは「パフォーマンススコア」の確認
パソコンとモバイルで確認できます。
わかりやすく、緑色が良好で、黄色→赤色の順でパフォーマンスは悪化します。
要するにサイトが開くのが遅い、ということです。
パソコンよりも、モバイルの方が遅くなる傾向にあります。
最優先で確認:
「次世代フォーマットでの画像の配慮」

画面を下にスクロールしてみると、「改善できる項目」欄があります。
いろいろな項目で、短縮できる時間を提案されています。
「次世代フォーマットでの画像の配慮」に注目しましょう。
気づいていらっしゃると思いますが、サイトの表示速度を遅らせる原因は、データ量の「重さ」です。
「重さ」と言えば、やはり画像が一番の原因になってるのです。
「オフスクリーン画像の遅延読み込み」という項目も気になると思いますが、とりあえず無視しましょう。
これは、モバイルで表示される部分は限られるので、まず見えるところだけ優先的にさっと表示してしまうという対策です。
後からしか見ない部分はゆっくり表示すると言う便利な話なのですが、すぐにできる対策はありません。
例の「CSS」のようなものを使いこなせる上級の方々にしかできないと思います。
どの画像が重たいのか?:
「次世代フォーマットでの画像の配慮」→右のプルダウン「V」

そのページの、サイズの重たい順に画像が並んでいます。
当たり前ですが、画像を沢山使えばその分遅くなる、と言うことになります。
ではどうすれば、良いのでしょうか?
表示速度に直結する「重たい画像」対策
基本的には、以下の対策が一般的かと思います。
- 不要な画像は削る
- トリミング(切り取った画像)を使う
- 縮小する/圧縮する/画質を下げる
1. 不当な画像は削る。
すぐにでも対策できます。
私も、賑やかしで、なんとなく貼ってしまっている画像が結構ありました。。。
ただ、どうしても削れない画像も多いと思います。
2. トリミング(切り取った画像)を使う。
ご自身で撮影した写真はかなり画像サイズが大きいと思います。
最初から画質を落としてアップロードし、さらにトリミングの加工もしておきましょう。
チリも積もればと言いますので、無駄な部分は切り取っておきましょう。
3. 画像を縮小して、軽くする。【はてなブログ】
はてなブログの場合、写真を簡単に貼り付けたり、管理したりできます。
過保護なくらいに手厚くて、画像サイズも、最適化してくれています。
大変便利なのですが、そのせいか同じ画像サイズでも、めちゃめちゃ重たい画像があります。
そういった画像をまず調整してみるのが、表示速度改善の早道です。
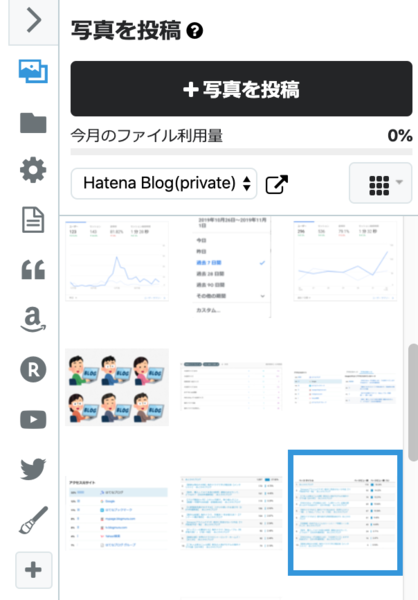
ステップ①:
「写真を投稿」→「HatenaBlog(private)」↗️

はてなブログの「写真を投稿」の上の、斜め矢印から「はてなフォトライフ」に入ります。
ステップ②:
「はてなフォトライフ」→「HatenaBlog」「編集」
「はてなフォトライフ」の「HatenaBlog」に入ってください。
はてなブログで使った画像で、縮小したい画像を選びます。
選ぶのはもちろん、先ほどの「次世代フォーマットでの画像の配慮」の中で、上位の画像です。
ステップ③:
「編集」「この画像を編集する」→ピクセル変更→ブログ貼り付け

選んだ画像を直接「編集」か、「画像を編集」をクリックします。
そうすると、画像サイズを入力できる画面になります。
長辺が1200ピクセルというのは、はてなブログで自動で設定されるサイズです。
元々が、大きな画像も1200ピクセルに編集されていると思います。
私は、一応600ピクセルに設定しています。
まだ模索中ですが、100KBを目安に、出来るだけ下げるように調整しているところです。
ただ、これはあまり参考にしないでください。
ご自身でお試しいただいて、調整いただくのが良いと思います。
あまり小さくしすぎると、画像がぼやけてしまうので、プレビューを見ながら最終調整してください。
特にスマホのプレビューでも見えるか、パソコンの大きな画面でぼやけていないかをご確認ください。
元々のサイズが小さい画像を、さらに縮小するとボケボケになってしまうと思います。
文章で読むと難しそうに見えるかもしれませんが、やってみると案外簡単です。
しかもすぐに結果が出ます。
フォトライフには、①縮小した画像と、②元々の画像の両方が残っていますので、不要な方を削除してください。
意外と重たいもの:
「過去記事」転送
丁寧にブログを書かれている方は、「関連記事」を貼り付けることも多いと思います。
一つ一つはそれほどではありませんが、貼り付けすぎると、意外と重くなります。
私自身、8個の「過去記事」を貼り付けていた記事がありました。
それを削除しただけで、表示速度がかなり改善しました。
ブログ自体の対策
全体の画像見直し:
ブログのヘッダー、タイトル画像
私は使用していませんが、ご自身でブログ名やそのヘッダー部分に、綺麗なタイトル画像を貼っている方も多いと思います。
その画像が重いと、毎回開くまでが遅くなります。
意外なところでは、プロフィールの自画像などが、重たいことあります
コピペして使いすぎている:
CSS
上級者様がお使い(作り)になる「CSS」も重たくなる原因だそうです。
様々なサイトで提供いただいている「コピペだけで使えるCSS」をお使いの方は、不要なものが残っていないか、一度ご確認ください。
コピペだけで、見栄えや利便性がとても良くなるので、大変助かります。
ただ、私もそうですが、理解していないままにやたらと使ってしまうので、不要になってもそのまま貼りっぱなしになっています。(なかなか判断もできないのですが。。。)
特にデザインを変えた方は、それ以前に使用していた「デザインCSS」部分などは不要な可能性が高いです。
※削除する前に、必ずバックパップを取ってから作業をしてください。
これがないと個人的には寂しいのですが:
はてなブックマークコメント、はてなスター
重たくなる原因としては、「はてなスター」や「はてブコメント」もあるそうです。
確かに、何もつけないよりは、つけている分重たくなるのは当然です。
そうは言うものの、私は外すことができていません。
ブログで他者と繋がっていることを実感でき、読んでもらっている励みにもなりますので。。。
はてなブログを選んでいる時点で、そういった方も多いと思います。
シンプルであれば問題なし:
シェアボタン
これも凝ったものでなければ、それほど問題はないみたいです。
設置しないと言うのも手ですが、はてなブログのベーシックなシェアボタンは最も軽いそうです。
ただ、不揃いで凸凹しますよね。。。
FacebookやTwitter以外で、もし不要とお考えなら、全部を設置しなくても良いと思います。
細かいところでは:
ヘッダー、フッター(はてなブログProの方)
これは、はてなブログProの方だけです。
ご存知と思いますが、はてなブログ専用のヘッダーとフッターが、非表示にできます。
ただ、これはパソコン版だけの設定ですので、モバイルには影響ありません。
「設定」→「詳細設定」→「ヘッダとフッタ」
まとめ
ここまで読んでいただき、ありがとうございます!
Googleアナリティクスから、サイトの表示速度対策について、まとめてみました。
とりあえず、すぐ実行できて、すぐにある程度効果がある対策です。
「PageSpeed Insights」のパフォーマンススコアには、すぐには反映しないみたいですが、ブログの表示速度自体は確実に早くなると思います。
私と同じように「気にはなっているけれど、手間がかかりそうだなぁ」と思っていた方に、ほんの少し、お役に立てたら嬉しいです。
まだまだ初心者で、色々勉強中ですが、今後ともよろしくお願いいたします!
それでは、また次回!



